Ce didacticiel Illustrera une manière simple de créer un bouton avec Adobe Illustrator. Illustrator vous permettra d’avoir un bouton vectoriel donc imprimable dans n’importe quel format à la différence d’une image bitmap pouvant être créée avec Photoshop qui se pixélise à un certain pourcentage de zoom en perdant de la qualité et du détail.
| 2. Appliquez une ombre portée au cercle (Effet > Artistique > Ombre portée) en suivant les paramètres ci-contre : |  |
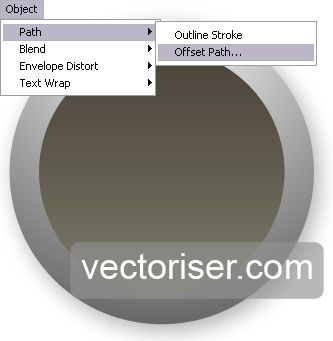
| 3. Créez un cercle à l’intérieur du cercle de base en le réduisant de 30px (Objet > Tracé > Décalage ) et assignez-lui un dégradé linéaire. |  |
| 4. Réalisez à nouveau l’étape 3 en créant cette fois un cercle plus petit de 5px. Assignez-lui un dégradé radial. |  |
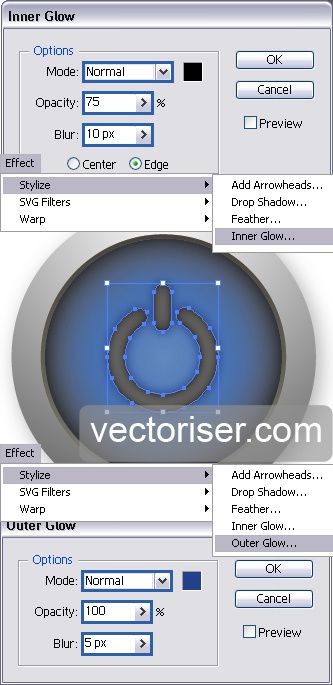
| 5. Créez une lueur interne sur le plus petit des cercles (Effet > Artistique > Lueur interne). |  |
| 7. Appliquez une lueur interne et externe (Effet > Artistique > Lueur (interne/externe) à l’icône power en suivant les paramètres de l’image ci-contre : |  |
CREATION DES REFLETS
| 10. Copiez l’ellipse courbé créée au sommet du bouton et réduisez-le avec l’outil de transformation (E). |  |
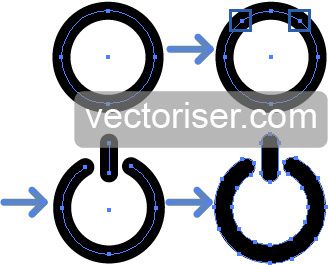
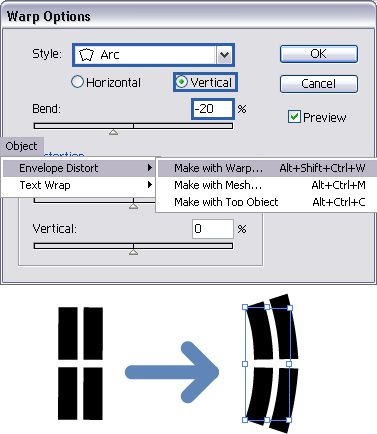
| 11. Créez quatre rectangles de même taille, sélectionnez-les et appliquez leur une distorsion par rapport à l’arche (Objet > Distorsion de l’enveloppe > Créer Warp (Ctrl + Alt + Maj + W))). |  |
12. Sélectionnez la première forme créée et dupliquez-là sur place (Ctrl + C puis Ctrl + F).
Passez-là au premier plan (Clic droit > Disposition > Mettre au premier plan).
Dupliquez la forme qui est au premier plan et montez-la verticalement en maintenant (Maj) appuyé.
(Astuce : Vous pouvez dupliquer la forme verticalement en la sélectionnant et en la déplaçant vers le haut en maintenant (Maj + Alt).)
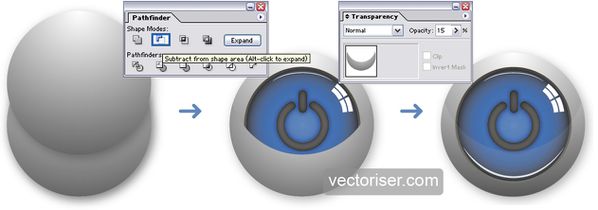
Sélectionnez les deux formes qui sont au premier plan et appliquez un pathfinder de soustraction pour ne laisser qu’un arc de cercle inférieur.
Mettez l’opacité de l’arc à 15%.
| 13. Pour donner un effet plus brillant à votre bouton dupliquez à nouveau la première forme et mettez-là au premier plan. Appliquez-lui un effet "Obscurcir" dans la fenêtre transparences (Maj + F10). |  |
Voici quelques exemples de boutons vectoriels créés avec la même base que celui du didacticiel avec des effets de reflets, de transparences, de superpositions de couches qui diffèrent.
"Créer un bouton avec Adobe Illustrator" réalisé par Tommy Toussaint
Tous droits réservés vectoriser.com 2006/2011