Vos produits packshots méritent une version vectorisée sous Illustrator. C'est l’alternative ou un supplément au shoot photo. Vectoriser votre produit le rend parfait pour la diffusion internet sur les sites de ventes en ligne ou pour l'impression dans les prospectus.
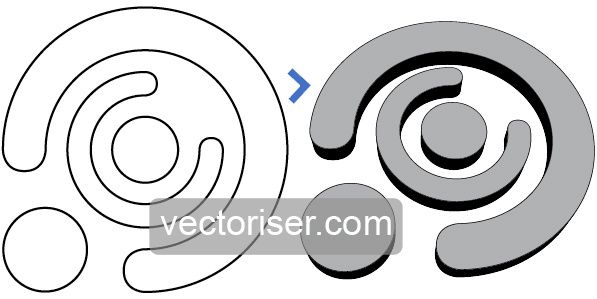
Ci-dessous un petit tutoriel sous Illustrator sur la réalisation d'un packshot vectorisé.

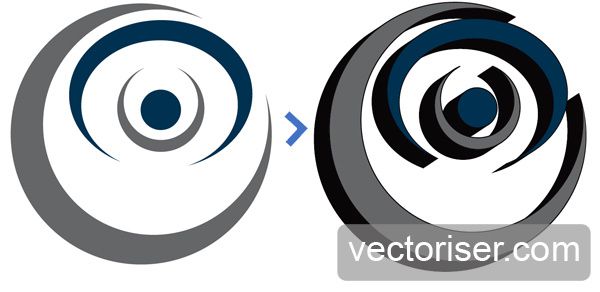
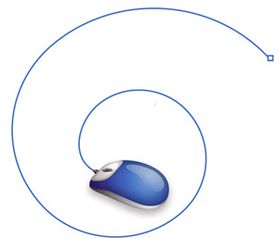
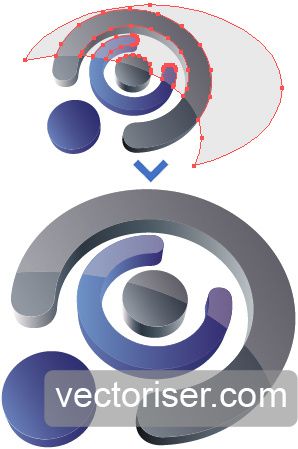
Vectorisation d'un produit packshot sous Illustrator CS6 - Rendu final

|
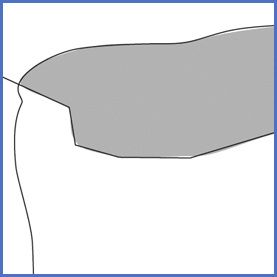
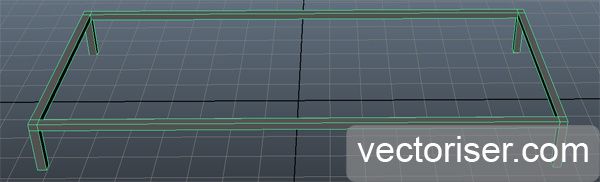
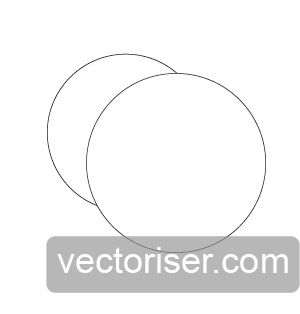
À l’aide de la plume de Illustrator CS6, vectorisez le contour du produit. Il est possible de s’aider de l’outil «Grille de perspective» (Maj + P) afin d’obtenir une perspective sans défauts de fabrication. |
Vectorisation d'un produit packshot sous Illustrator CS6 - Etape 1
|

|
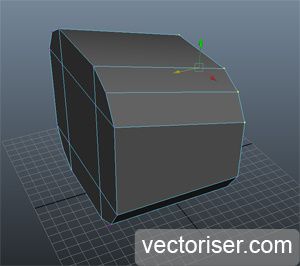
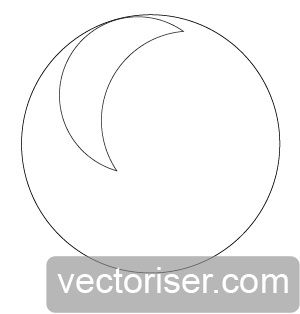
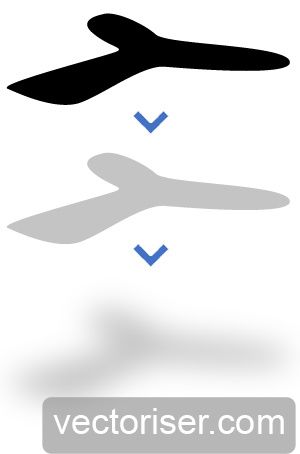
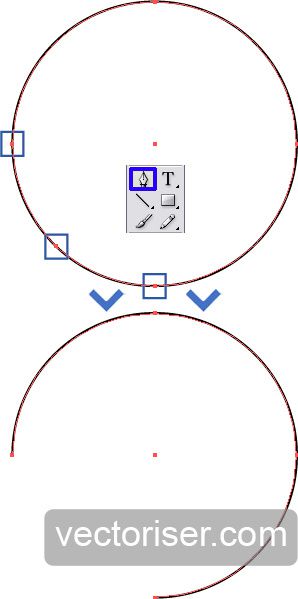
Séparez la partie latérale du pack de la partie supérieure avec la plume de Illustrator CS6, Sélectionnez la ligne créée et la vectorisation de l’étape une puis à l’aide de la fenêtre PathFinder (Ctrl + Maj + F9), utilisez l’outil «Division». |
Vectorisation d'un produit packshot sous Illustrator CS6 - Etape 2
|

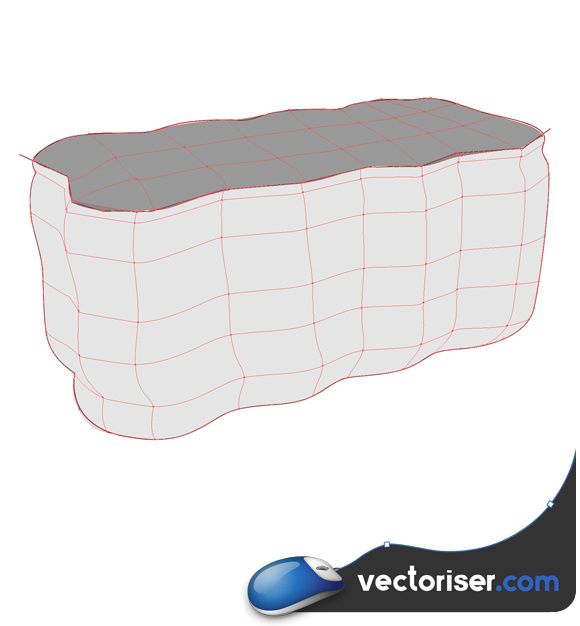
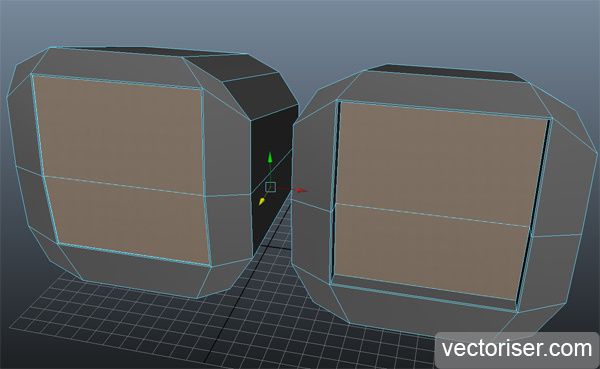
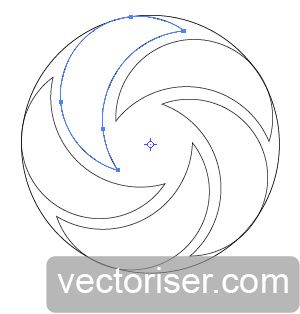
| À l’aide de l’outil «Filet» de Illustrator CS6 (U), créez un maillage sur les formes afin d’insérer des dégradés de couleurs. |
Vectorisation d'un produit packshot sous Illustrator CS6 - Etape 3
|

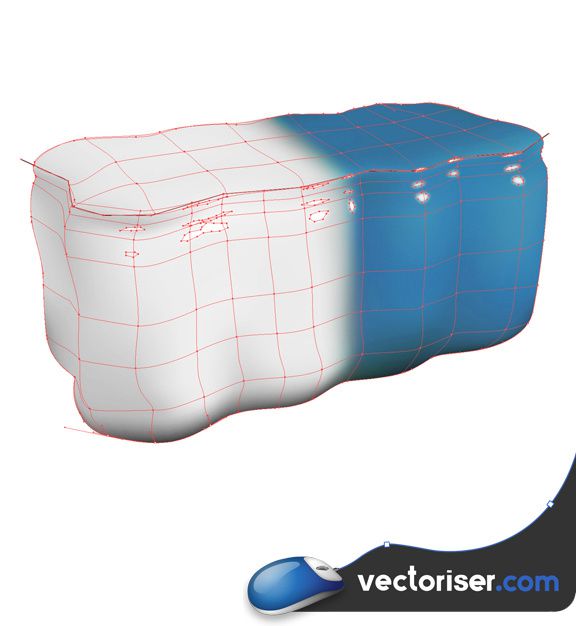
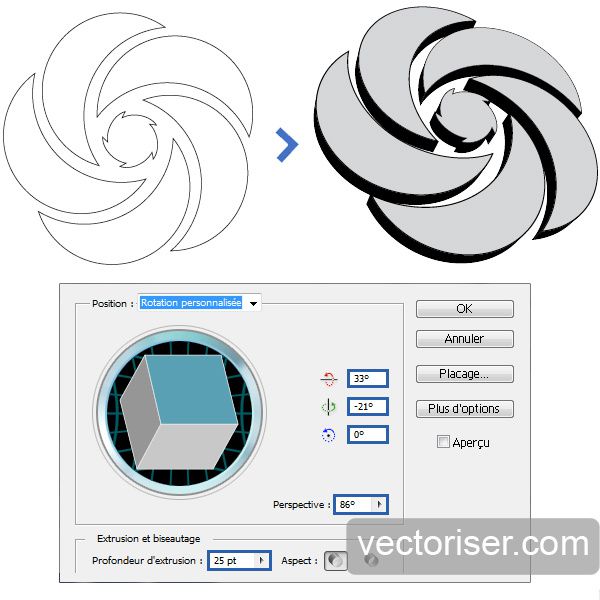
| Ajoutez avec la plume de Illustrator CS6, des zones blanche pour créer les reflets du plastique. Incorporez un Flou Gaussien (Onglet Effet > Atténuation > Flou Gaussien) différent en fonction de l’étalement voulu. |
Vectorisation d'un produit packshot sous Illustrator CS6 - Etape 4
|

|
Sélectionnez les points du filet créés précédemment avec la flèche blanche d'Illustrator CS6 (A) et assignez leur une couleur selon vos envies. |
Vectorisation d'un produit packshot sous Illustrator CS6 - Etape 5
|

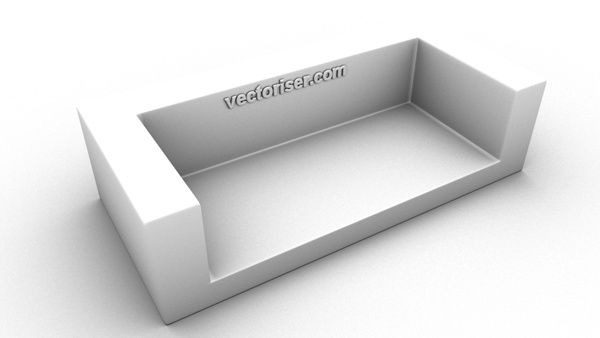
| Sélectionnez les vectorisations créées et groupez-les (Ctrl + G). Vectorisez l’ouverture du produit avec la plume d'Illustrator CS6 (P) et entourez le pack pour affecter un masque aux formes : Sélectionnez les deux vectorisations (le groupe et la forme qui englobe le tout en créant une ouverture devant) et utilisez l’outil «Masque D’écrêtage» (Objet > Masque D’écrêtage > Créer (Ctrl + 7)). |
Vectorisation d'un produit packshot sous Illustrator CS6 - Etape 6
|

|
Dans Illustrator CS6, vectorisez les emplacements des produits qui seront apparents à Mettez-les en arrière-plan (Click droit > Disposition > Arrière-plan). |
Vectorisation d'un produit packshot sous Illustrator CS6 - Etape 7
|
Vectorisation d'un produit packshot sous Illustrator CS6 - Rendu final
![]()
Tous droits réservés vectoriser.com 2013
Votre service de vectorisation de logos à l'identique.