29 juin 2011
3
29
/06
/juin
/2011
14:15
Ce didacticiel présentera une façon de procéder pour créer simplement un cadran de montre avec principalement l’outil rotation sur Adobe Illustrator. Les outils qui seront utilisés sont présents dans Illustrator Cs1 et dans les versions supérieures. Vous obtiendrez une image vectorielle qui sera imprimable dans n’importe quel format sans perte de qualité. Les images vectorielles sont créées avec des calcules mathématique. Le Bitmap n’intervient pas dans la création des images.

1. Ouvrez Adobe Illustrator et créez un cercle (M) de 164px de hauteur et de largeur et assignez-lui une couleur grisâtre presque noir comme ci-contre :
(Astuce : Pour créer un objet en donnant des paramètres il faut cliquer sur la zone de travail an ayant l’outil sélectionné.) | |  |
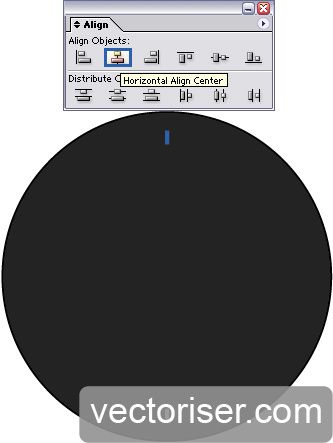
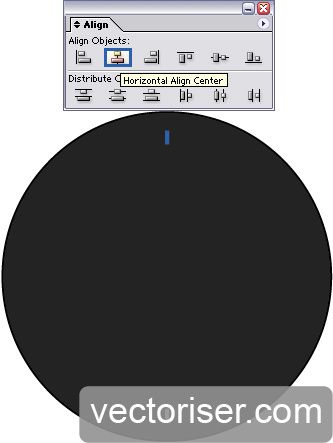
2. Créez un rectangle (L) de couleur blanche avec une largeur de 2px et une hauteur de 7px. Mettez le rectangle en haut de votre cercle et en maintenant (Maj + Alt) copiez-le verticalement en bas du cercle en le déplaçant.
(Astuce : Utilisez (Ctrl + U) pour afficher les aides afin de bien centrer votre rectangle par rapport au cercle et l’outil alignement horizontale pour avoir les rectangles parfaitement alignés.) | |  |
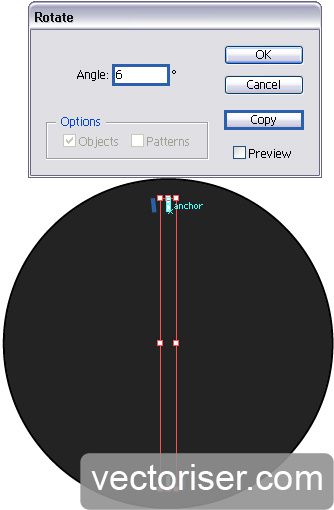
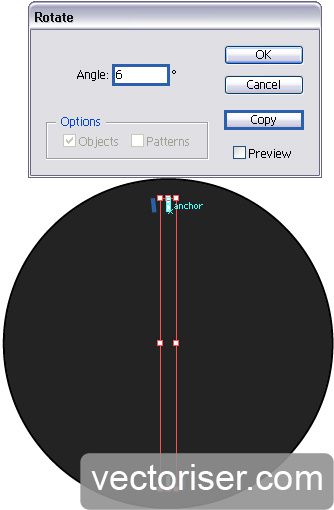
3. Sélectionnez les rectangles et tournez-les à l’aide de l’outil rotation (clic droit > Transformation > Rotation) en mettant ces paramètres et validez avec copier :
(Astuce : Le quart d’un cercle fait 90° et équivaut à 15minutes. Pour connaitre le degré de rotation par minutes il suffit de diviser 90/15 = 6.) | |  |

| 4. Utilisez (Ctrl + D) pour répéter l’opération de rotation jusqu’à obtenir un cercle de rectangles. | |  |
| 5. Sélectionnez le rectangle que vous aviez créé à l’étape 2 et avec l’outil sélection (V) et agrandissez-le vers le bas en déplaçant l’accroche du milieu tout en maintenant la touche (Maj). | |  |
| 6. Copiez le rectangle agrandi en bas en maintenant la touche (Maj + Alt) et en le déplaçant vers le bas. Sélectionnez les deux rectangles et à l’aide l’outil rotation (Clic droit > Transformation > Rotation) copiez-les à un angle de 90°. | |  |
| 7. Sélectionnez à nouveau le rectangle du haut, copiez-le avec (Ctrl + C) et collez-le sur place avec (Ctrl + F). Agrandissez la taille de la copie comme dans l’étape 5. Copiez-le en bas avec (Maj + Alt) comme fait précédemment. | |  |
| 8. Attribuez aux deux nouveaux rectangle une rotation de 30° (Clic droit > Transformation > Rotation) et validez avec ok. Puis une autre rotation de 30° et cette fois validez avec copier. Vous obtiendrez ceci : | |  |
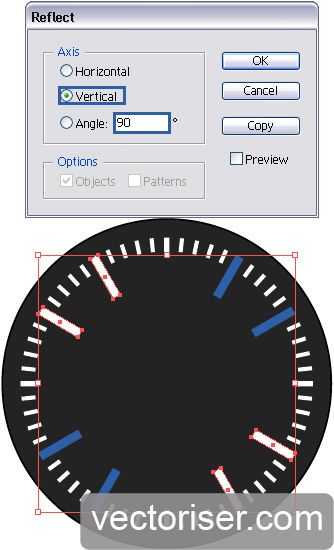
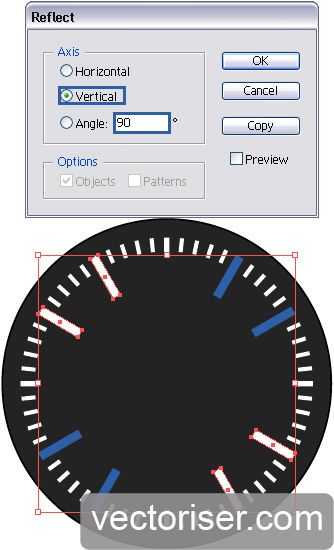
9. Sélectionnez les 4 rectangles, allez dans (Clic droit > Transformation > Reflexion) et mettez les paramètres comme sur l’image ci-contre :
(Astuce : Validez avec Copier.) | |  |
10. A l’aide de l’outil plume (P) créez la forme de votre aiguille et mettez lui un cercle comme base. Créez un segment (\) qui coupe en deux votre aiguille. En ayant la flèche et le segment sélectionnés allez dans la fenêtre Pathfinder (Maj + F9) et cliquez sur diviser pour obtenir deux formes distinctes pouvant chacune obtenir une couleur.
(Astuce : Replacez votre aiguille créée au centre de votre cercle en utilisant les aides (Ctrl + U). | |  |

| 11. Copiez votre aiguille et à l’aide de l’outil transformation (E) agrandissez-la. | |  |
| 12. Créez la trotteuse avec un petit rectangle (M) et utilisez la méthode du segment (/) et du Pathfinder (Maj + F9) de l’étape 10. Changez les couleurs et placez la trotteuse sur votre montre. | |  |
13. Ajoutez les écritures avec l’outil texte (T).
(Astuce : Aidez-vous des aides de création (Ctrl + U) pour obtenir des angles droits.) | |  |
| 14. Sélectionnez vos trois aiguilles avec le centre, groupez-les, copiez-les et déplacez le groupe obliquement. Affectez au groupe un flou gaussien de 3Px (Effet > Flou > Flou Gaussien). | |  |

Ce didacticiel à été créé avec Adobe Illustrator CS1 donc il peut être réalisé avec l’importe quelle version d’Illustrator.

Autres Didacticiels :
"Didacticiel sur l'outil rotation dans Adobe Illustrator" réalisé par Tommy Toussaint
Tous droits réservés vectoriser.com 2006/2011
Published by vectorisation
-
dans
Illustrator