Dans ce didacticiel nous verrons quelques étapes permettant la réalisation d'un fond avec Adobe Illustrator. Ces étapes pourront servir pour la création de n'importe quel fond ou style. Ce fond est créé avec Adobe Illustrator, il est donc vectoriel et imprimable dans toutes les résolutions.
Création de l'arrière-plan.
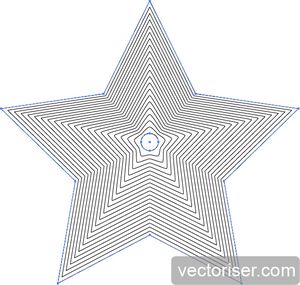
1. Avec l'Outil Plume (P), tracez un triangle isocèle. Dupliquez ce triangle (Ctrl+C puis Ctrl+F) et avec l'Outil Miroir (O) déplacez verticalement le triangle dupliqué pour qu'il soit symétrique par rapport au sommet.
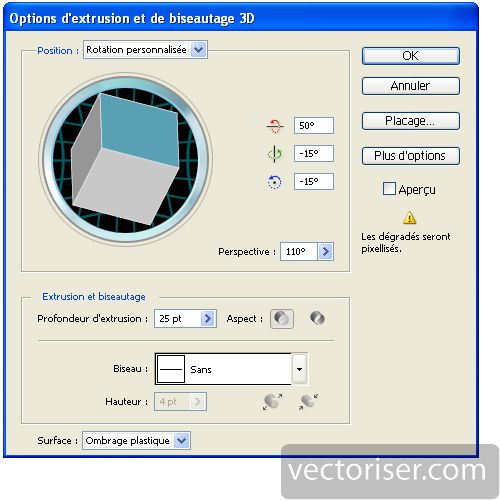
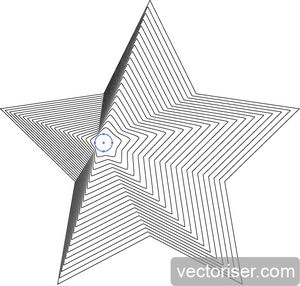
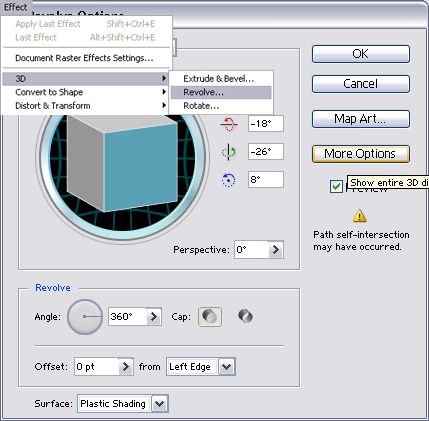
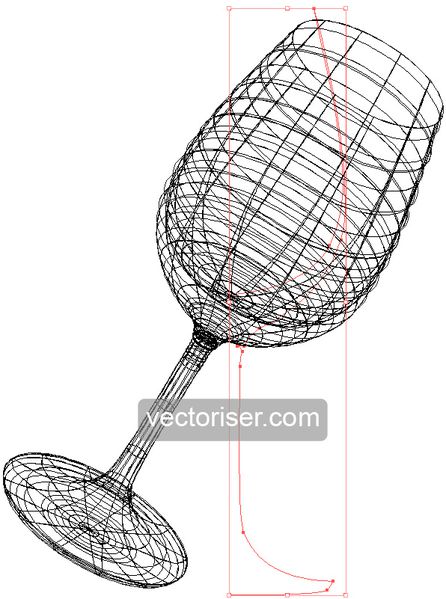
3. Associez tous les triangles dans un groupe et appliquez l'effet 3D "Rotation..." dans le menu "Effet > 3D > Rotation". Faite en sorte qu'il recouvre bien toute la zone de travail sans oublier d'utiliser la perspective.
4. Transformez-le en vectoriel en allant dans le menu "Objet > Décomposer l'aspect" pour obtenir un masque autour de la. Déplacez les sommets du masque pour qu'il est bien la limite de la zone de travail.
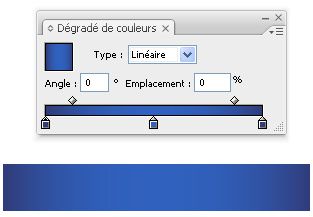
5. Assignez un dégradé de couleurs sur le tracé et dans le fond.
( Quand vous appliquerez les dégradés de couleurs, veuillez bien faire attention que vous ciblez bien le sous-calque que vous voulez dégrader)
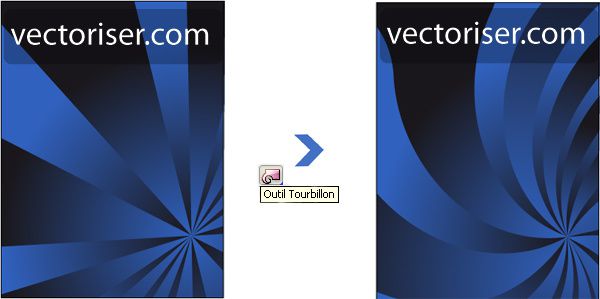
6. Double-cliquez sur l'Outil Tourbillon et ajustez les options pour ne pas trop déformer le groupe de tracés.
7. Sélectionnez le groupe de triangles, cliquez au centre du groupe et maintenez le clique pendant un cours instant en évitant de voir la base des triangles.

Le pliage
1. Tracez un rectangle (M) en largeur avec un dégradé de couleurs dont les extrémités seront de couleurs plus foncé par rapport au centre.
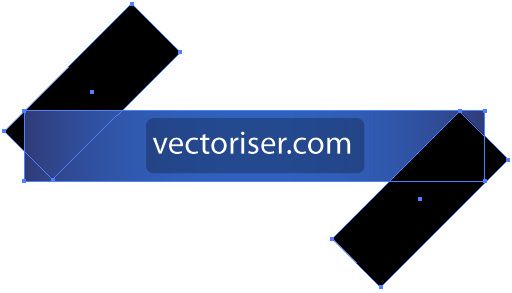
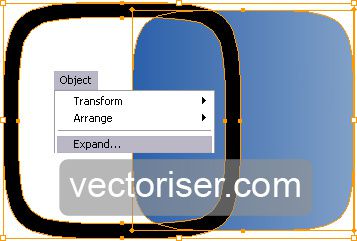
2. Tracez deux autres rectangles de la même hauteur mais moins large. Inclinez-les de 45° chacun avec l'Outil Rotation (R) et placez-les comme indiquer ci-dessous.
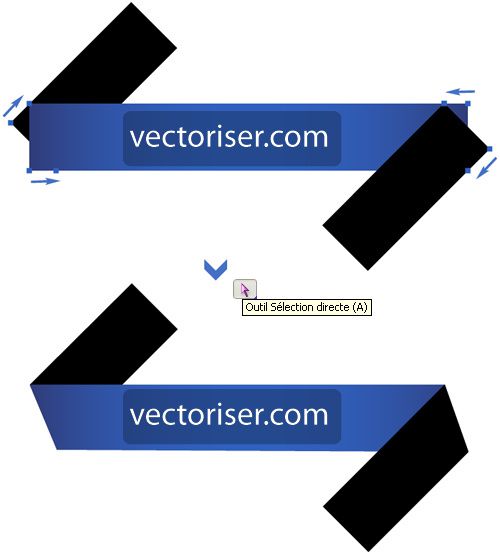
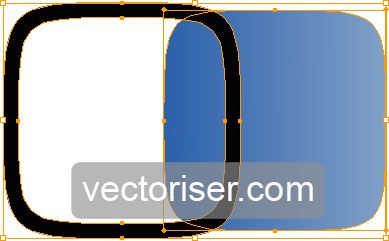
3. Prenez l'outil de sélection directe (A) et reliez entre eux les sommets comme indiqué ci-dessous.
4. Appliquez un dégradé de couleurs aux deux rectangle. Ajoutez deux petits triangles d'ombre avec l'Outil Plume (P) de couleur noire et d'opacité 20%.
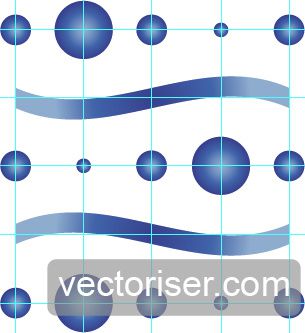
Les cercles
- Au lieu de tracés plusieurs fois le même cercle, nous créerons un seul cercle que nous convertirons en symbole pour gagner du temps en niveau traçage.
1. Tracez avec l'Outil Ellipse (L) plusieurs cercles superposés pour donner un style art rétro.
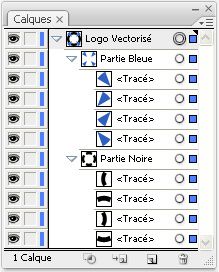
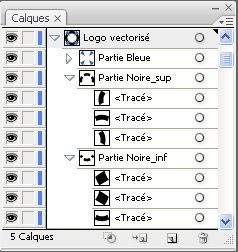
2. Convertissez-le en symbole en sélectionnant tout et en cliquant sur "Nouveau Symbole" dans la fenêtre "Symbole". Nommez-le ensuite "Cercle" et choississez le type "graphique".
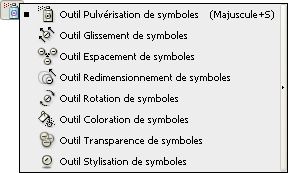
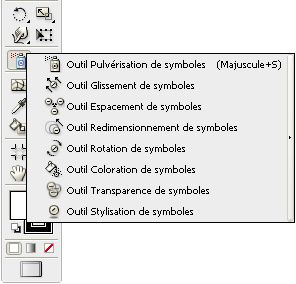
- Maintenant vous pouvez placer vos cercles et utiliser les nombreux outils qui permettent la manipulation des symboles.


"Création d'un logo vectorisé en style WEB 2.0 sous ILLUSTRATOR" rédigé par Nicolas Leonard
Tous droits réservés vectoriser.com 2006/2011